Hoje vamos compartilhar algumas técnicas para acelerar o carregamento do seu Blogger, dependendo do template seu carregamento pode ser otimizado em mais de 70% visível quando acessado, todo blogueiro que deseja oferecer um bom conteúdo precisa de agilidade na hora de apresentar seja seu produto seu tutorial otimizando o template do Blogger ajuda a ter uma performance muito melhor do que a do concorrente você ganha beneficio com isso mais trafego mais visibilidade e uma melhor performance após anunciado google atualizou seu algoritmo levando mais em consideração sites/blogs que carregam mais rápido levam vantagem em também subir posições e também melhorar a experiencia com o usuário então por isso estamos aqui a compartilhar essas preciosas dicas
crédito: arlina masyady mohammad fazle rabbi
Limpeza no layout para carregar mais rápido configuração adequada.
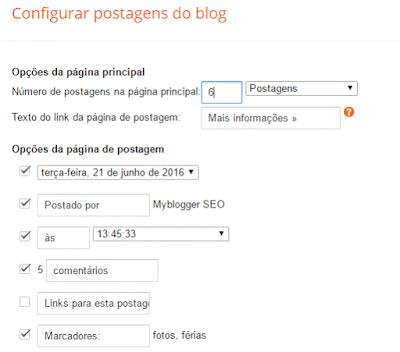
Verifique se seu layout esta limpo, quando falamos em limpeza é um layout com uma facil navegação onde as cores são balanceadas menus responsive evite o excesso de widgets muitos widgets sao carregados de javascript o que vai atrapalhar no carregamento do seu Blogger então o conselho é use apenas o necessario como por exemplo uma caixa de busca popular post post relacionados para melhor performance configure para mostrar de 4 a 6 postagem na primeira pagina só seguir a foto abaixo: vá em layout procure por postagem do blog clique em editar então vai abrir a caixa de pesquisa onde pode digitar a quantidade de post que deseja.
Use Plugin para carregamento rápido lazy loading
Com o uso do plugin seu Blogger vai carregar mais rápido, quando colocamos um widget ou até mesmo no próprio template existem códigos javascript que com isso tornam o carregamento do Blog mais lento e demorado assim você perde em resultados por isso existe uma solução a melhor é colocar um plugin para adiantar o carregamento de imagem ou códigos pesados como javascript para melhorar o tempo de carregamento do Blogger para isso siga os passos.
Usando lazy loading code para melhor resultado.
Vamos disponibilizar dois códigos excelentes onde pode utilizar de forma combinada ou o qual deseja escolher para isso faça login no blogger então va no painel selecione o menu modelo
então editar HTML/JavaScript com as teclas combinadas CTRL+F busque por
e antes disso copie e cole o código.
Também temos esse ótimo lazy loading onde pode ser colocado antes de
só copiar e colar.
Não esqueça antes de sair clique em salvar veja o resultado.
Auxiliando no carremento do Adsense para melhor performance.
Talves seu Blogger esteja ainda um pouco lento ao carregar isso pode ser devido ao fato se você usa adsense também afeta no carregamento entretando pelo fato de colocar banners para carregamento na pagina principal você pode escolher colocar menos banners você pode seguir essa dica fantastica não é nenhum truque quando o banner do adsense carrega então JS carrega junto isso significa que cada banner carrega um arquivo JS então usamos uma técnica para carregar mais rapido o banner e apos analise isso realmente funciona
Como você pode ver o exemplo de um código adsense abaixo como ele é a estrutura.
<!—Ad Title -->style="display:inline-block;width:300px;height:250px"data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"data-ad-slot="XXXXXXXXXX">
Você pode notar JS arquivo na primeira linha em amarelo, então o que fazemos é colocar apenas um JS para carregar o banner, não precisamos de 3 mas apenas um então verifique seus anuncios então copie a primeira linha em amarelo e exclua isso dos principais banners do blogger no menu modelo clique em editar /HTML/JavaScript com as teclas combinadas CTRL+f busque por
antes disso cole a linha de código que você copiou clique em salvar e note o desempenho do Blogger ao carregar
NOTE: isso não interfere nos seus ganhos pois banners de mybloggerseo carregam dessa forma e continuamos a gerar renda o código é usado apenas uma vez para carregar os banners onde não há necessidade de mais arquivos JS.
Dica Bonus:
Sempre use um compressão na imagem uma ótima ferramenta online que utilizamos é tynpng
que reduz o tamanho da imagem fazendo compressão da mesma prefira também arquivos com extensão png.




0 comentários: